La création d’un nouveau projet dans VSCode se fait par l’ajout ou la création d’un répertoire dans VSCode.
Premièrement, si au lancement VSCode vous ouvre les derniers fichiers ou repertoires sur lesquels vous avez travaillés, vous pouvez ouvrir une nouvelle fenêtre VSCode en tapant CTRL+SHIFT+N (sous Windows ou Linux) ou CMD+SHIFT+N (sous Mac)

Cliquez sur ouvrir un dossier, et créer un nouveau dossier appelé projet1, puis créez un fichier index.htm depuis VSCode :

Sauvegarder son projet pour y revenir par la suite : Les Workspaces
La notion de Workspace est utilisée par VSCode mais aussi par d’autres IDE.
L’idée est de sauvegarder, à l’aide d’un fichier, toutes les informations concernant votre projet : Les dossiers et fichiers qui y sont attachés, les extensions VSCode activées, le thème graphique, etc.
Pour sauvegarder votre projet1 :
- Ouvrez la palette de commande avec CTRL+SHIFT+P (sur Windows ou Linux) ou CMD+SHIFT+P (sur Mac), puis recherchez la commande Save Workspace.
- Sélectionnez ou créez un dossier pour sauvegarder vos fichiers Workspaces (Utilisez bien un dossier que vous pourrez retrouver par la suite)
- Validez le nom du Workspace (par défaut projet1)
Répétez la procédure avec un nouveau projet : Créez un nouveau repertoire projet2 avec un fichier index2.htm ou autre, ajoutez le dans une nouvelle fenêtre VSCode, puis sauvegarder le workspace
Fermez toutes les fenêtre VSCode
Réouvrir un Workspace
Ouvrez VSCode, puis dans la palette de commande cherchez la commande Open Workspace
Allez chercher le fichier projet1.workspace ou projet2.workspace puis ouvrez le.
Et voilà ! Vous retrouvez votre projet dans l’état où vous l’avez laissé !
Une extension pour basculer d’un workspace à un autre : Workspace Switcher
Lors de la leçon précédente, vous devriez avoir installé l’extension Workspace Switcher, si ce n’est pas le cas, vous pouvez l’installer maintenant.
Cette extension, comme son nom l’indique, permet de basculer facilement d’un projet à un autre.
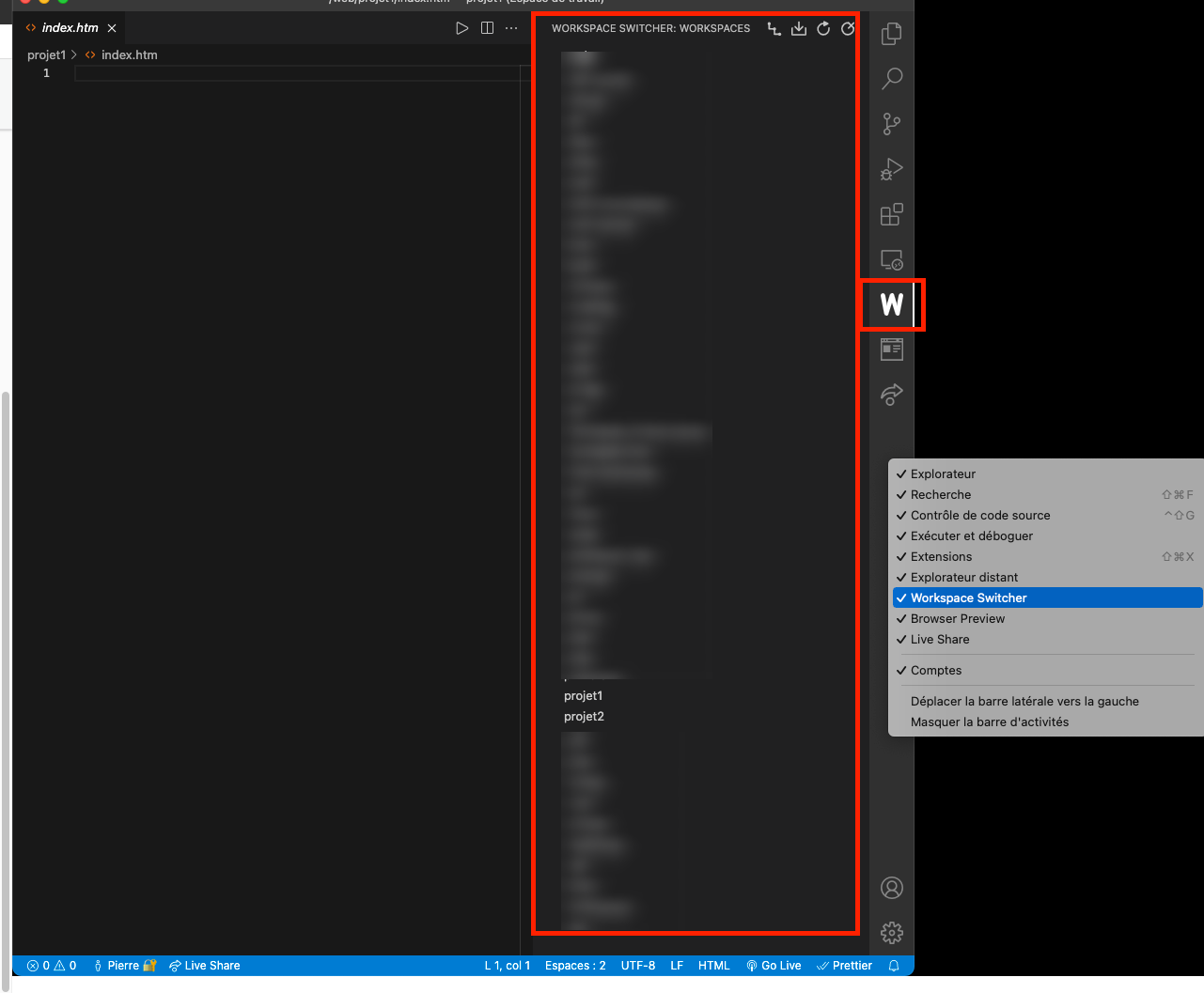
Un W devrait apparaitre sur le côte de votre barre latérale. Si ce n’est pas le cas, vous pouvez faire un clic droit en dessous des autres icônes pour l’afficher :

Quand on clique sur l’icône de Workspace Switcher, on peut voir la liste de nos workspaces.
On peut maintenant cliquer sur un des nos projet pour l’ouvrir.
Assigner un raccourci clavier pour changer de Workspace
Pour aller plus vite, et comme pour toute action dans VSCode, il est possible de paramétrer un raccourci clavier.
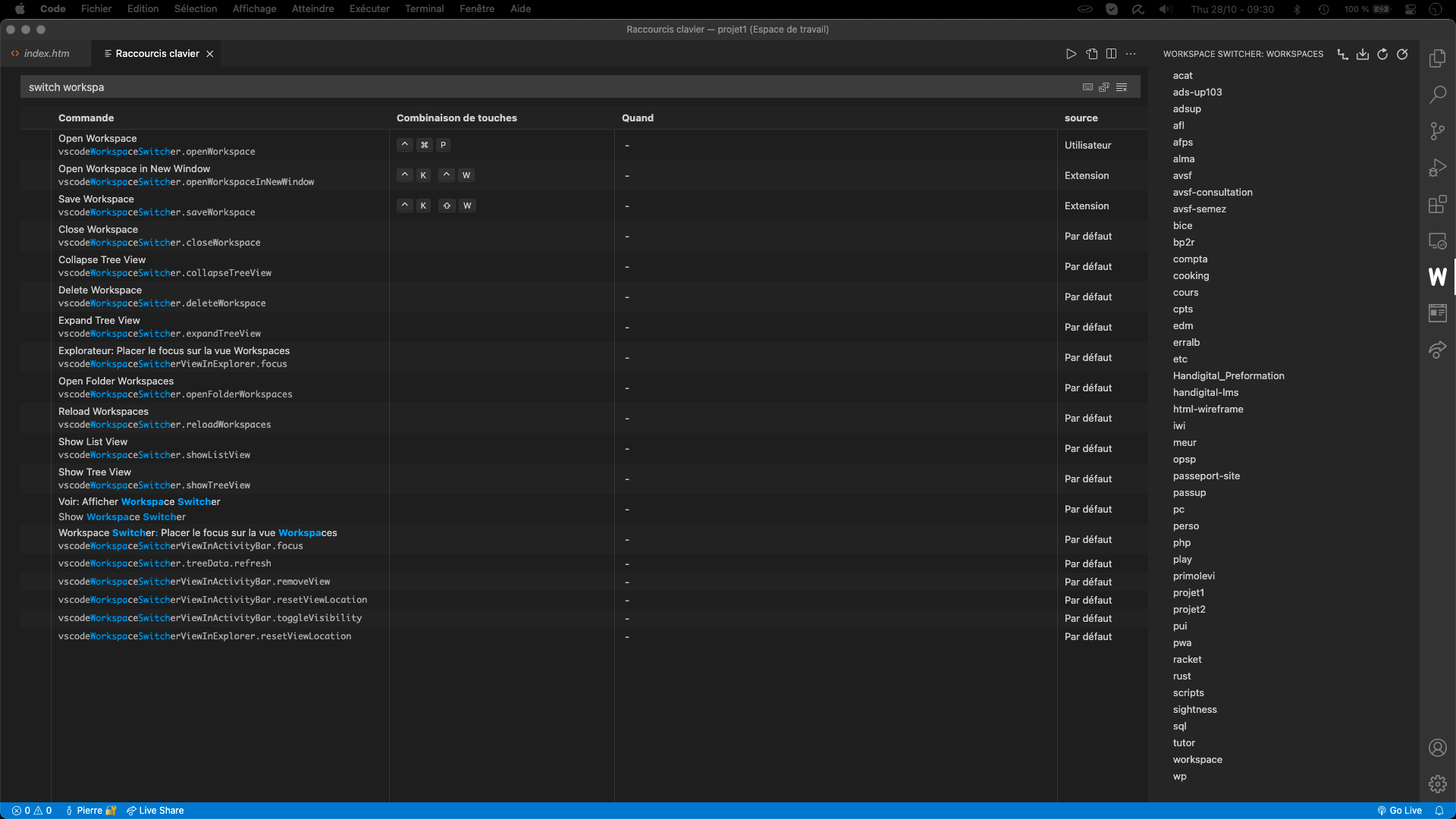
Cliquez sur l’icône engrenage en bas de VSCode puis ouvrez “Raccourcis Clavier”, puis rechercher la commande “Open Workspace” :

Prenez un moment pour configurer et tester cette extension en basculant entre votre projet1 et projet2.
Remarque : Il est tout à fait possible de “Switcher” vers un workspace depuis une nouvelle fenêtre VSCode.
Plus d’informations sur les Workspaces : https://code.visualstudio.com/docs/editor/workspaces