Extensions utiles
Cherchez et installez toutes les extensions suivantes :
- Apache Conf : coloration syntaxique des Virtual Hosts Apache
- Code Runner : Permet d’executer du code directement dans VS Code
- Git History : Visualisation de l’historique des commit d’un repo Git
- Laravel Extension Pack : Extension utiles pour le développement de Laravel
- Live Server : Permet de servir les pages d’un site statique HTML
- PHP IntelliSense : Intelligence PHP
- PHP Intelephense : Intelligence PHP
- PHP Debug : Debug PHP avec xDebug
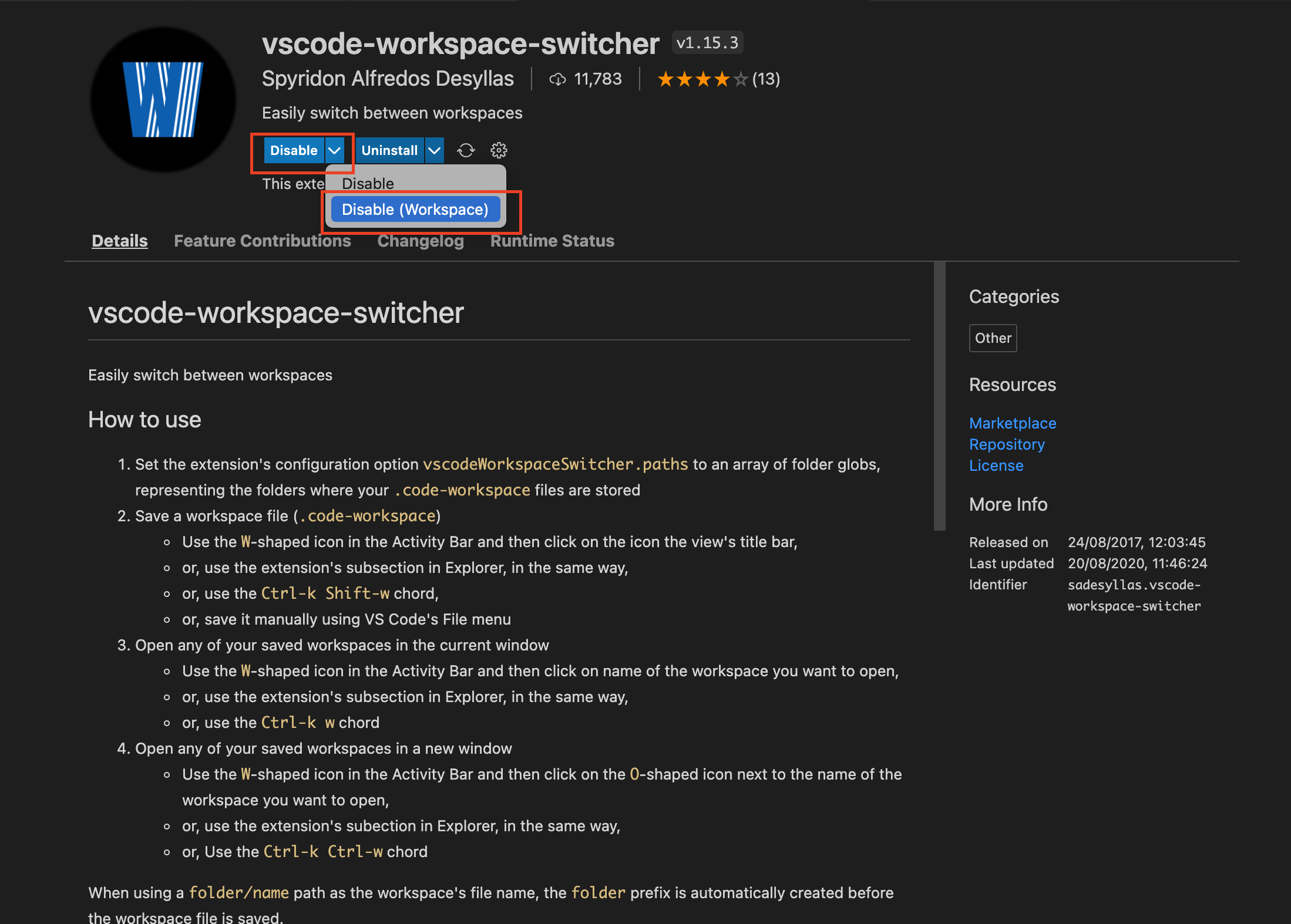
- vscode-workspace-switcher : Permet de passer facilement d’un Workspace à un autre
- WordPress Snippets : Aide au développement de sites WordPress
Désactivation d’une extension
Vous pouvez bien sûr installer d’autres extensions, il faut cependant garder à l’esprit que plus vous ajoutez d’extensions et plus VS Code utilisera de ressource sur votre ordinateur.
Nous allons introduire par la suite la notion de Workspace (Espace de travail). Un Workspace permet, entre autres, de définir un espace de travail par projet (Les dossiers qui le concernent, les extensions qu’il utilise, etc.). Il est possible de désactiver des extensions par Workspace, et ainsi économiser vos ressources.
Par exemple, si vous travailler sur un projet Javascript, vous n’avez pas besoin de extensions PHP.
Pour désactiver une extension pour un Workspace, il faut aller sur la page de l’extension de sélectionner l’option :
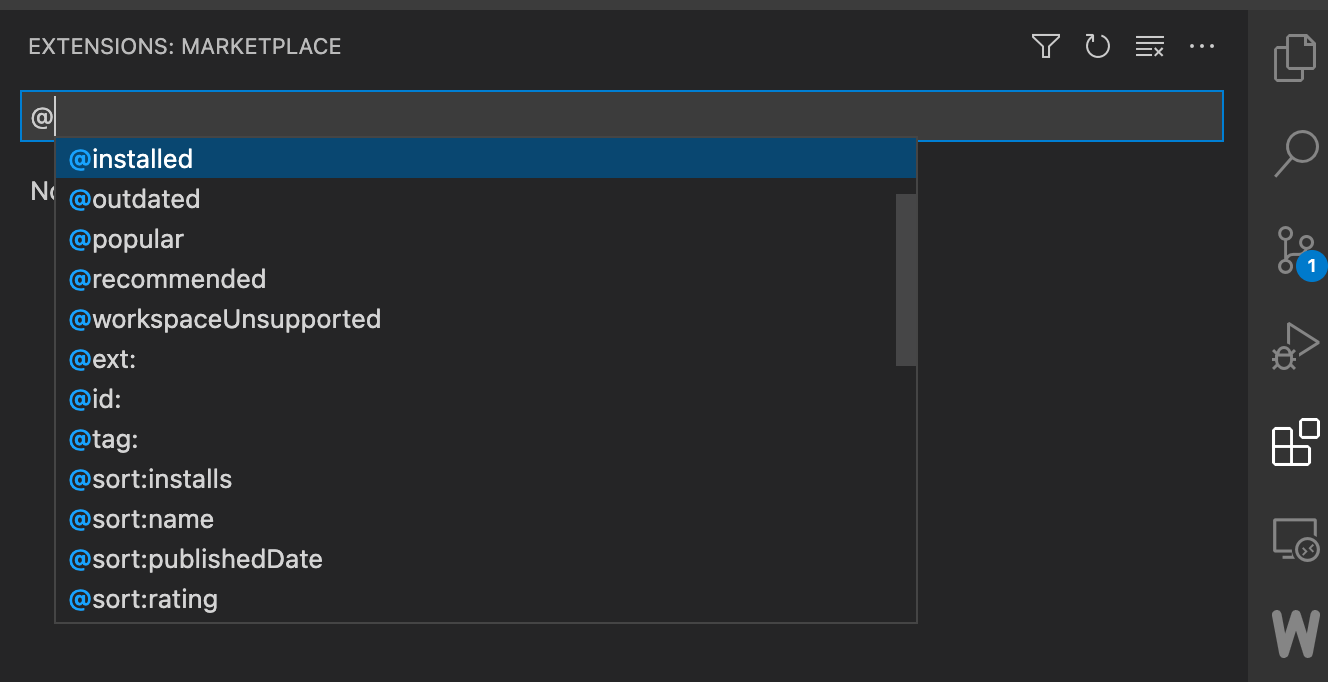
Tri des extensions
Pour trier ses extensions, il suffit d’ajouter un filtre commençant par @ :
Par exemple, le filtre @installed affichera toutes les extensions sur votre installation.
Il est possible de coupler plusieurs filtres et aussi plusieurs mots-clés. Par exemple, @installed php listera les extensions installées qui ont un lien avec php.
Enfin, ce n’est pas une extension, mais le guide des raccourcis clavier est interessant à garder sous la main.